Cara Menghosting Situs Web Angular Menggunakan Netlify dan GitHub
.
Host situs Angular Anda secara gratis menggunakan proses mudah ini.
Saat menghosting situs web Angular online, Anda dapat memilih di antara banyak platform yang tersedia. Salah satunya yang dapat Anda gunakan secara gratis adalah Netlify.
Jika Anda menyimpan salinan kode sumber situs web Anda di repositori GitHub, Anda dapat menggunakan Netlify untuk menghosting situs tersebut.
Netlify juga secara otomatis menerapkan ulang situs Anda saat Anda mendorong setiap perubahan baru ke cabang repositori yang Anda hosting.
Cara Membuat Aplikasi Angular Contoh Dasar
Anda dapat membuat aplikasi Angular sederhana menggunakan editor seperti Visual Studio Code. Anda kemudian dapat menghosting situs web ini menggunakan Netlify.
- Buat aplikasi Angular baru.
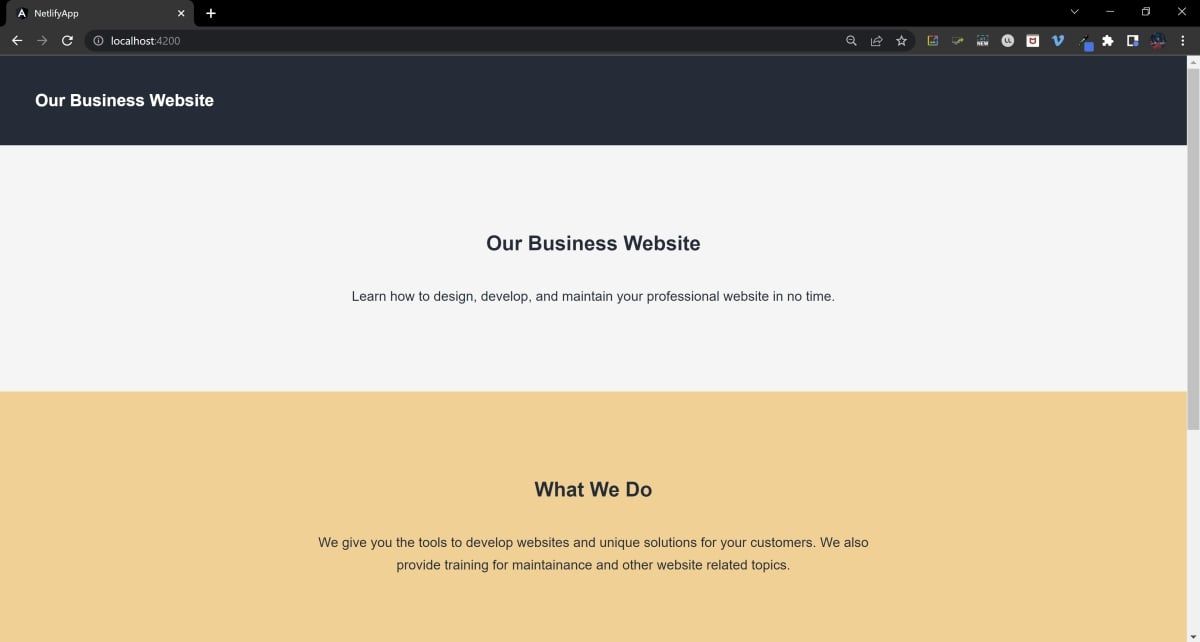
- Buat halaman rumah sederhana. Ganti kode di app.component.html file dengan konten laman landas berikut:
<div class="container-dark header">
<h2>Our Business Website</h2>
</div>
<div class="container-white">
<div class="content">
<h2>Our Business Website</h2>
<p>Learn how to design, develop, and maintain your professional website in no time.</p>
</div>
</div>
<div class="container-orange">
<div class="content">
<h2>What We Do</h2>
<p>We give you the tools to develop websites and unique solutions for your customers. We also provide training for
maintenance and other website related topics.</p>
</div>
</div>
<div class="container-white">
<div class="content">
<h2>About Us</h2>
<p>We are a small business operating from Melbourne, Australia. Our spaces are uniquely crafted so clients can also
visit us in person.</p>
</div>
</div>
<div class="container-dark footer">
<p>Copyright 2022</p>
</div> - Tambahkan beberapa gaya ke aplikasi Angular dengan menambahkan beberapa CSS ke app.component.css mengajukan:
* {
font-family: "Arial", sans-serif;
}
.header {
padding: 30px 50px;
}
.footer {
padding: 5px 50px;
text-align: center;
}
.container-dark {
background-color:
color: white;
display: flex;
align-items: center;
}
.container-orange {
background-color:
color:
}
.container-white {
background-color: whitesmoke;
color:
}
.content {
padding: 100px 25%;
display: flex;
flex-direction: column;
line-height: 2rem;
font-size: 1.2em;
align-items: center;
text-align: center;
} - Tambahkan beberapa gaya untuk keseluruhan aplikasi Angular style.css:
body {
margin: 0;
padding: 0;
} - Untuk menguji aplikasi, navigasikan ke folder akarnya menggunakan terminal atau baris perintah. Ketik melayani memerintah:
ng serve - Tunggu kode Anda dikompilasi, dan kunjungi http://localhost:4200/ di browser web untuk melihat aplikasi Anda.
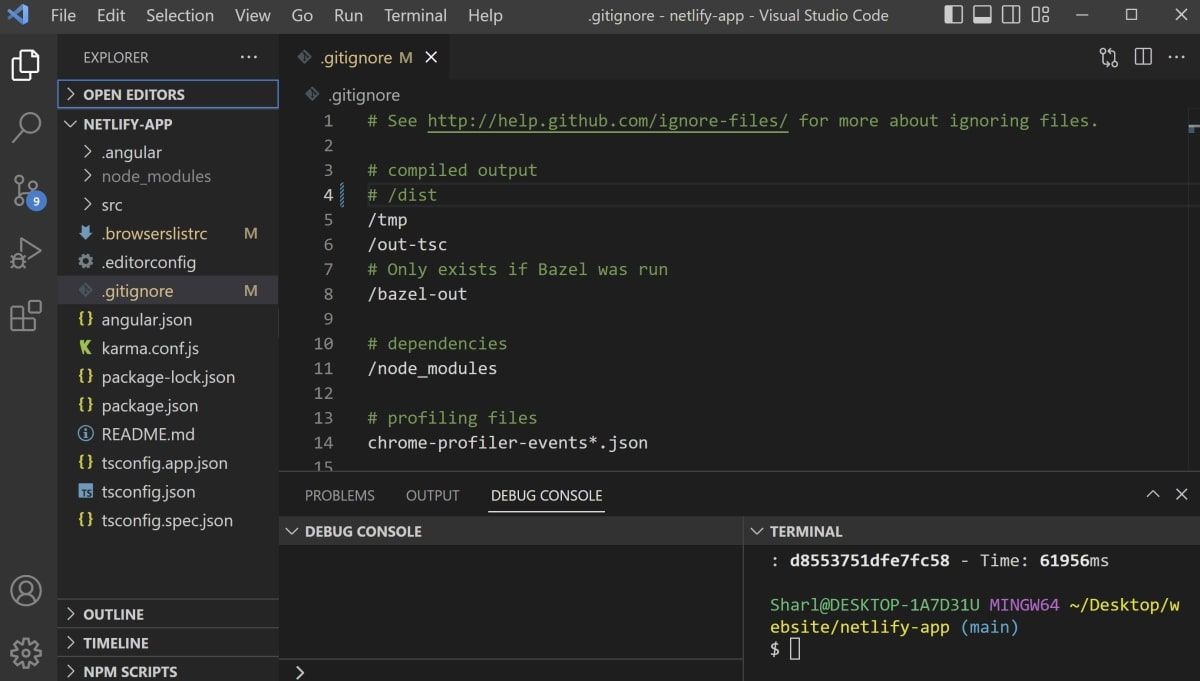
- Dalam .browserlistrc file, hapus iOS safari versi 15.2-15.3. Ini akan mencegah kesalahan kompatibilitas muncul di konsol saat Anda membangun proyek.
last 1 Chrome version
last 1 Firefox version
last 2 Edge major versions
last 2 Safari major versions
last 2 iOS major versions
Firefox ESR
not ios_saf 15.2-15.3
not safari 15.2-15.3 - Buat kode Anda menggunakan membangun perintah di terminal:
ng build - Dalam .gitignore file, hapus atau komentari /dist garis. Menghapusnya akan memastikan dist folder ada di kumpulan file yang Anda dorong ke repositori GitHub Anda.
How to Push Your Angular Code to GitHub
You will need to store your code in a remote repository for Netlify to access the source code.
You can create a new repository on GitHub, and push your website's code to that repository. If you are not familiar with GitHub, it might be useful to understand some of GitHub's basic features first.
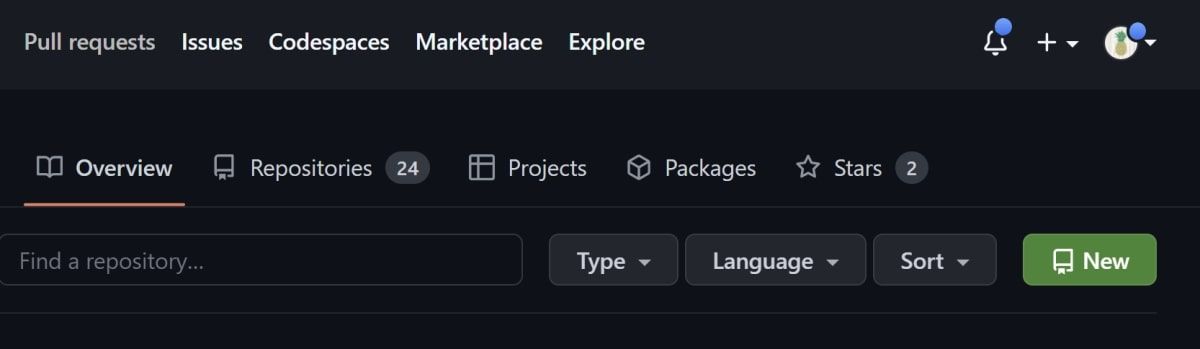
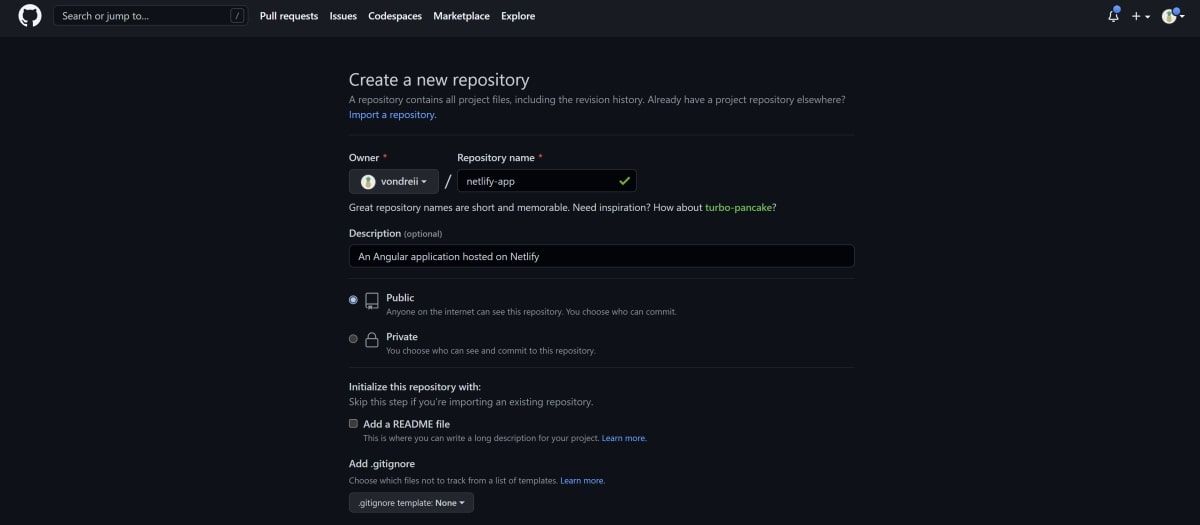
- Create a new repository on GitHub. You can do this by logging in to GitHub and clicking on New.
- Masukkan detail untuk repositori baru Anda. Beri nama seperti "aplikasi netlify", dan deskripsi. Jangan menginisialisasi repositori dengan file README, file .gitignore, atau lisensi.
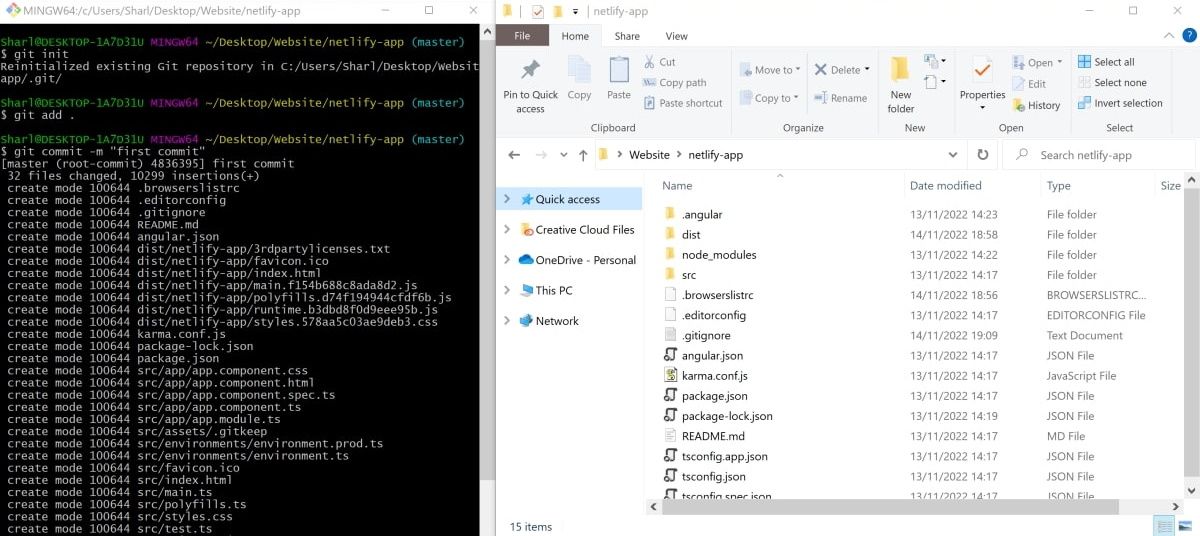
- Di terminal di komputer Anda, navigasikan ke direktori tempat Anda menyimpan aplikasi Angular Anda. Jalankan perintah berikut untuk menginisialisasi folder Anda sebagai repositori git:
git init
git add .
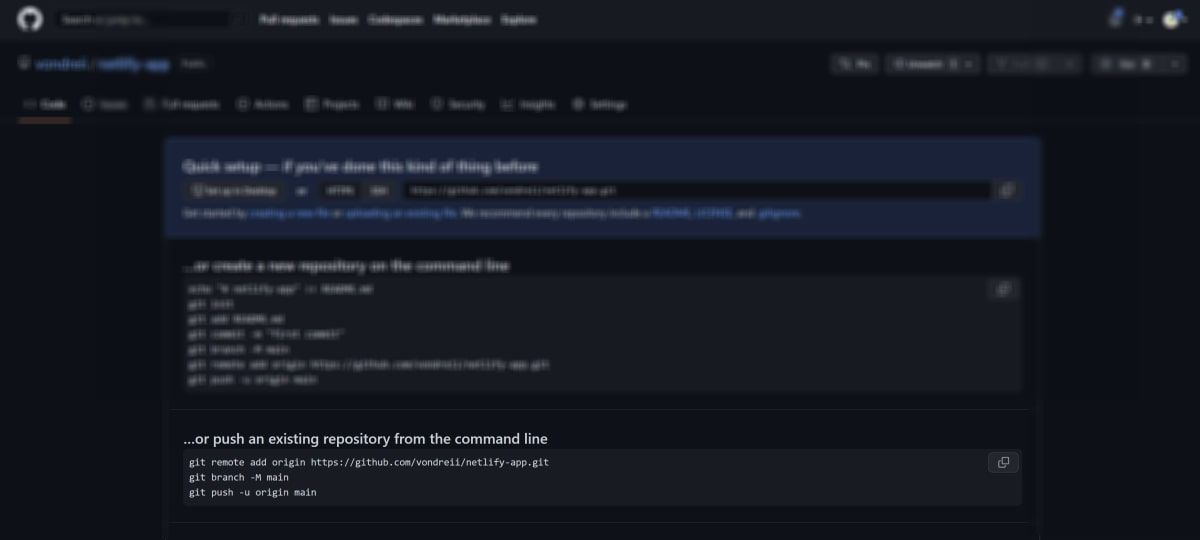
git commit -m "first commit" - Dorong kode di dalam folder ini ke repositori jarak jauh baru yang Anda buat di GitHub. Ikuti git remote menambahkan asli, cabang gitdan git push perintah yang disediakan oleh GitHub di halaman repositori jarak jauh Anda:
git remote add original <Your GitHub repo link>
git branch -M main
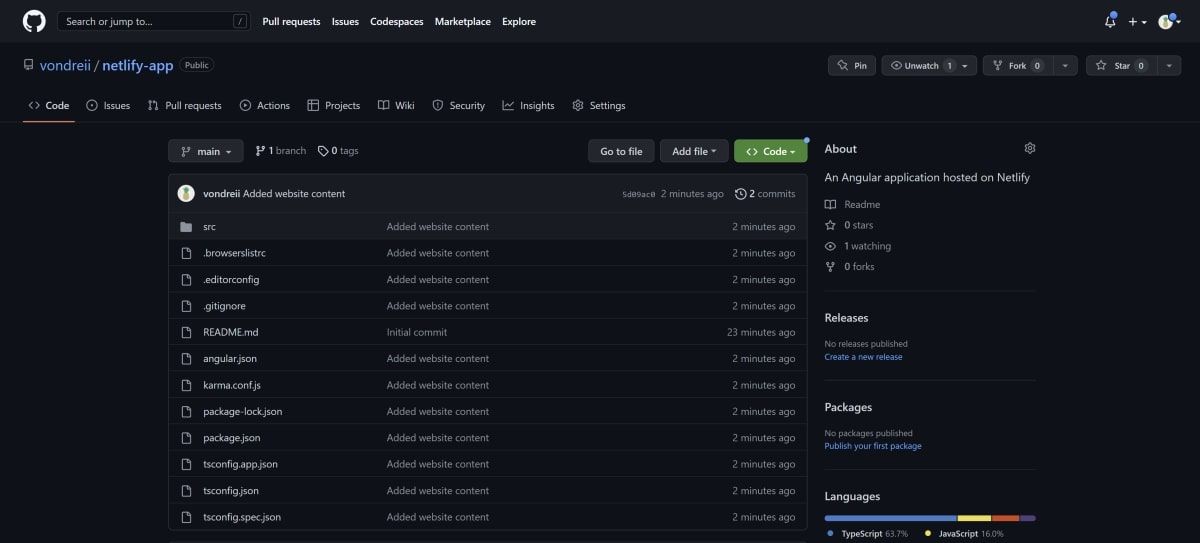
git push -u origin main - Anda dapat mengonfirmasi bahwa kode aplikasi Angular Anda sekarang ada di repositori GitHub jarak jauh dengan menyegarkan halaman repositori GitHub.
Cara Menggunakan Netlify untuk Menghosting Kode Anda
Untuk menghosting kode Anda menggunakan Netlify, Anda harus memberinya akses ke kode sumber GitHub Anda. Netlify kemudian akan menggunakan dist folder proyek Angular Anda untuk menerbitkan versi kode Anda yang dibuat.
Anda dapat mengonfigurasi semua setelan ini dengan mengikuti langkah-langkah konfigurasi saat membuat situs baru:
- Masuk atau daftar ke Netlify. Anda dapat melakukannya menggunakan kredensial GitHub Anda.
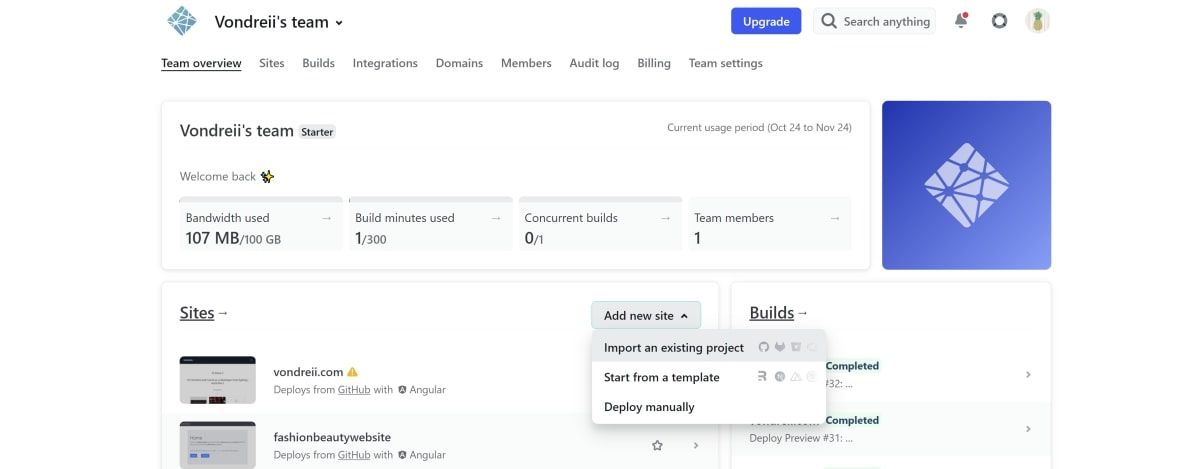
- Dari dasbor utama dan halaman daftar situs, perluas Tambahkan situs barudan pilih Impor proyek yang ada.
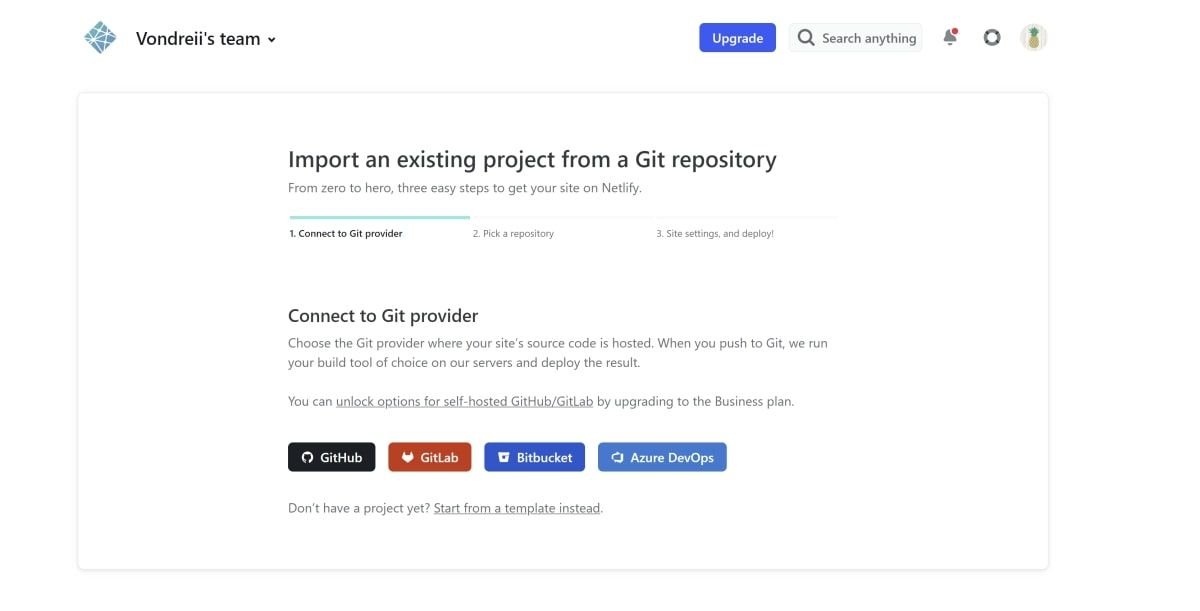
- Pilih GitHub.
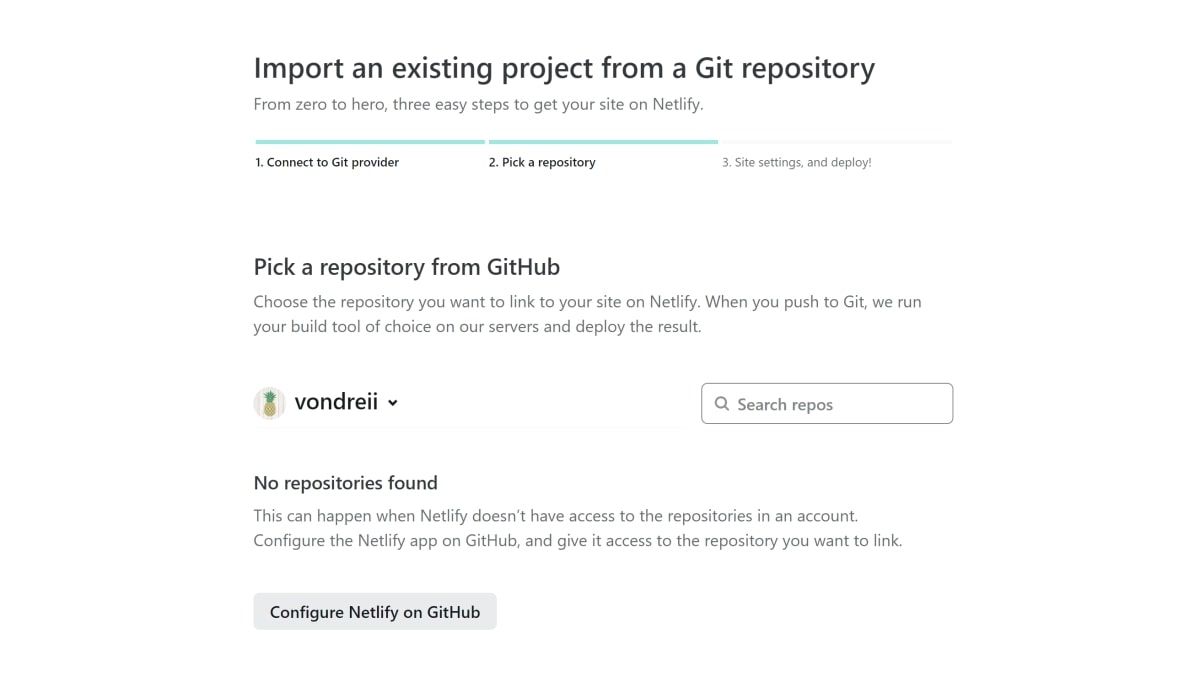
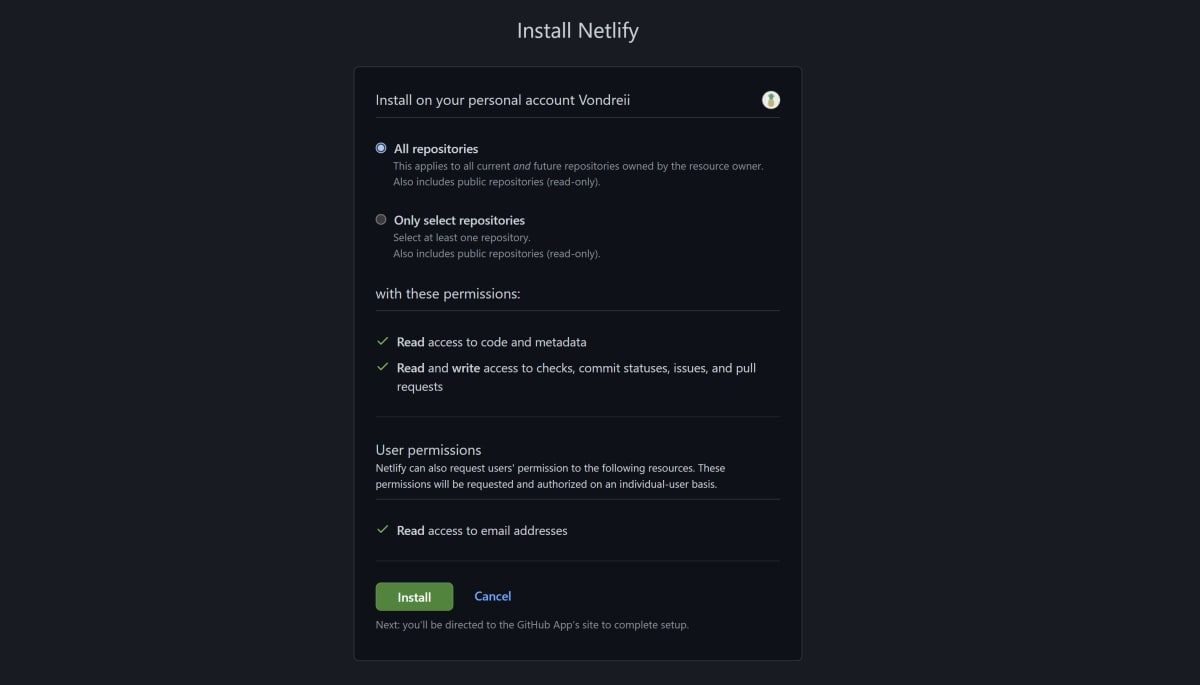
- Klik Konfigurasikan Netlify di GitHub.
- Klik Install.
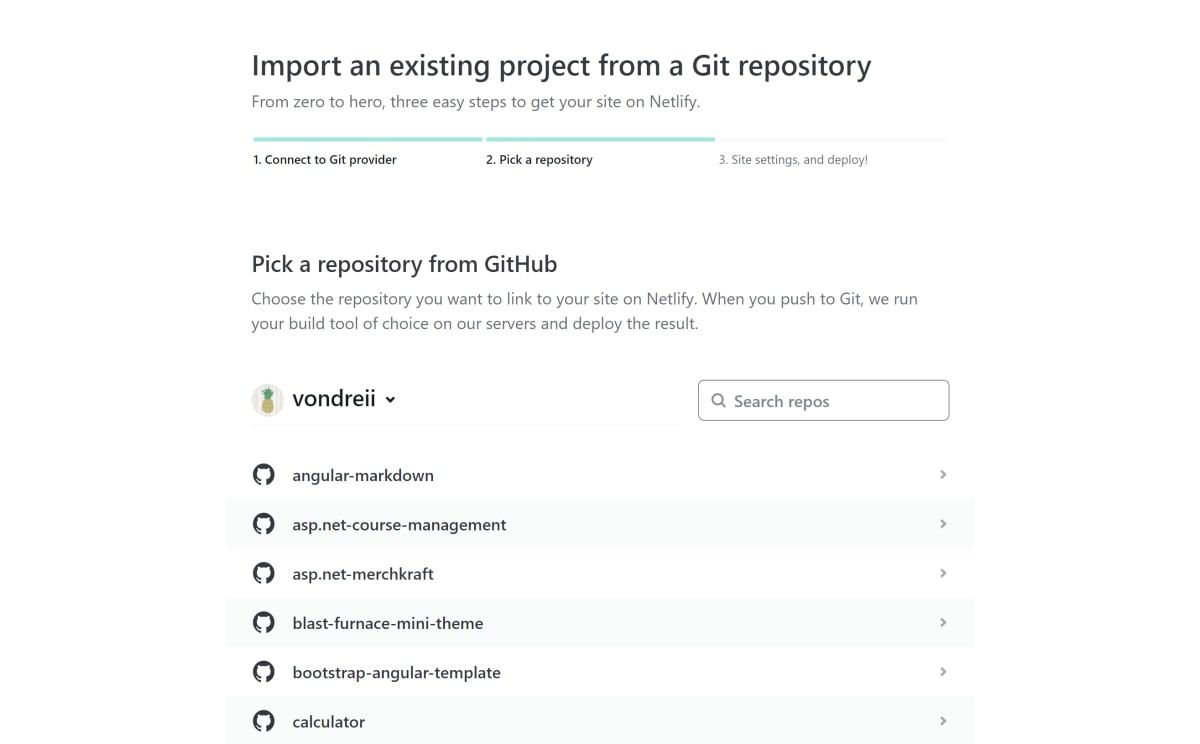
- Netlify akan menampilkan daftar repositori GitHub Anda. Pilih salah satu yang ingin Anda hosting. Misalnya, jika Anda menamai repositori Anda "aplikasi-netlify", pilih "aplikasi-netlify" dari daftar.
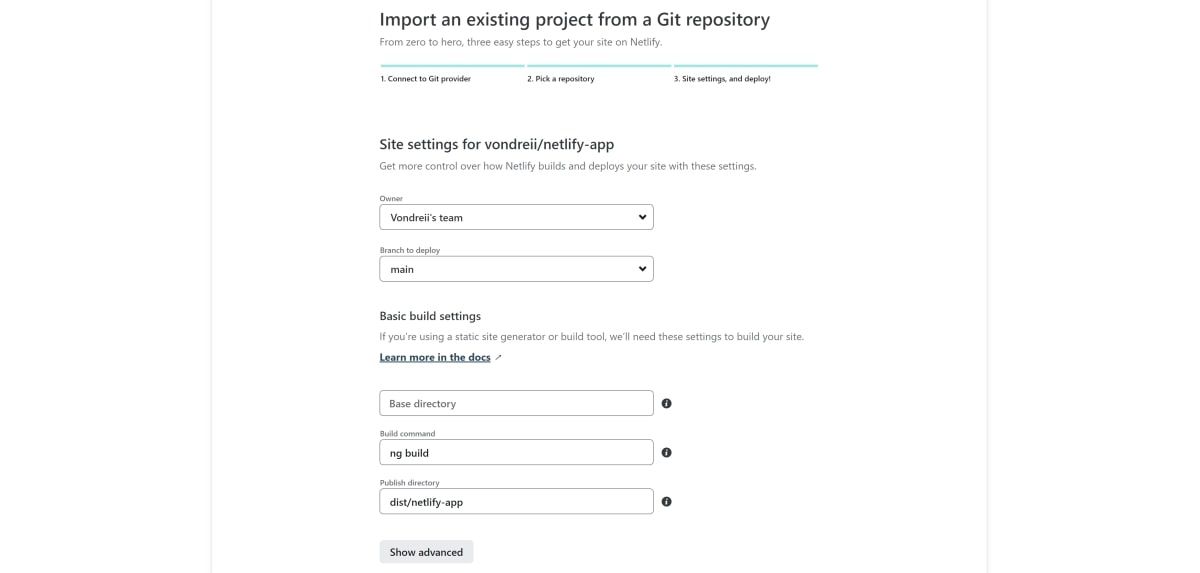
- Di layar konfigurasi, biarkan Pemilik, Cabang untuk menyebarkandan Direktori dasar bidang pada nilai defaultnya. Jika Anda menerbitkan cabang tertentu, seperti cabang "Produksi" yang terpisah, Anda dapat menambahkannya ke dalam Cabang untuk menyebarkan bidang. Mengubah Membangun perintah bidang ke "ng build".
Untuk Publikasikan direktori , ketik dist/
. Jika Anda tidak mengetahui nama proyeknya, Anda dapat menavigasi ke folder dist proyek Anda untuk menemukannya di sana. Misalnya, "dist/netlify-app". - Klik Terapkan situs.
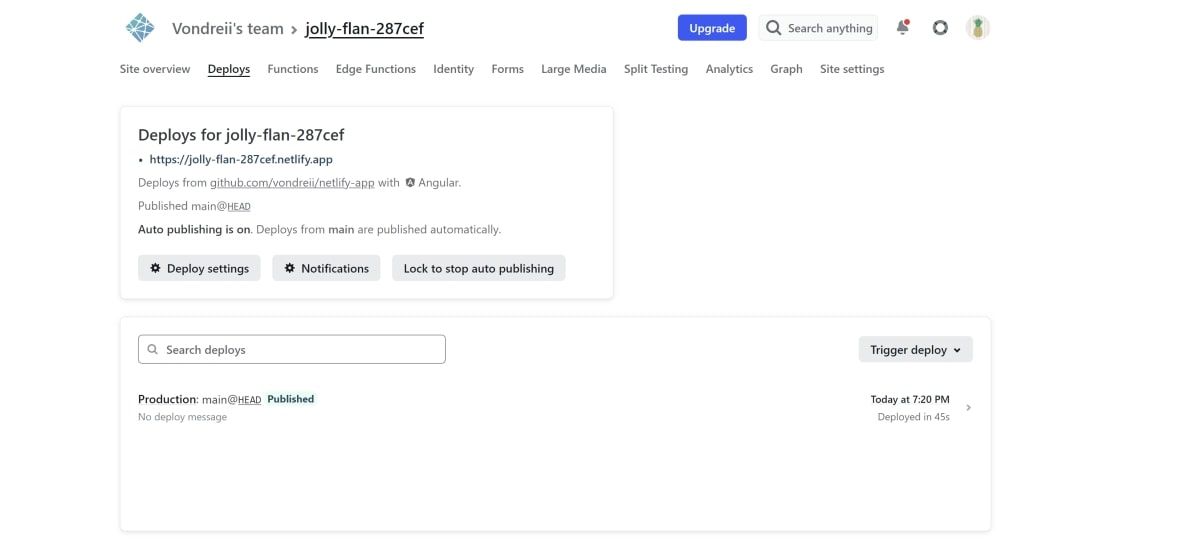
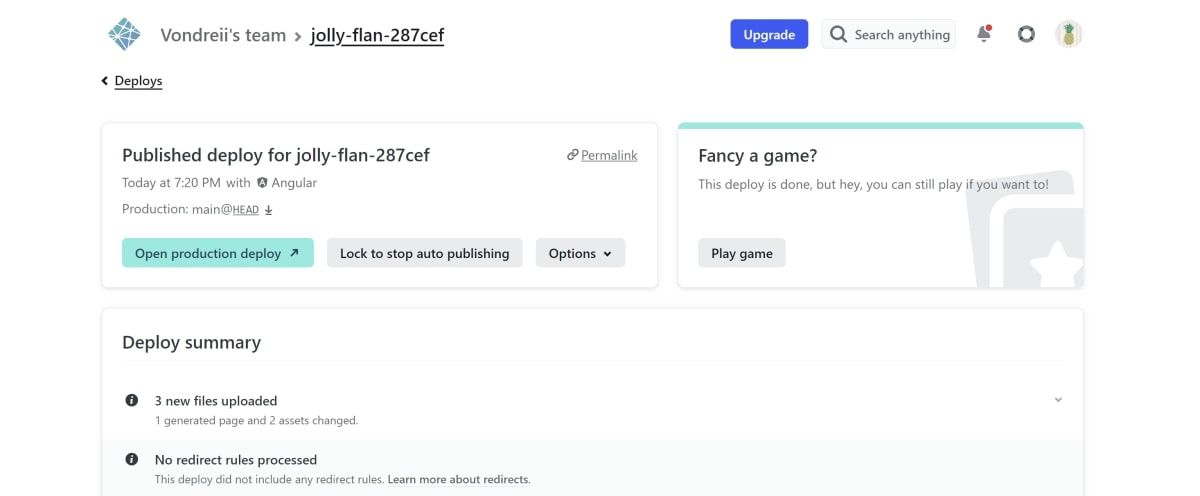
- Tunggu penerapan selesai. Ini mungkin memakan waktu beberapa menit, dan Anda mungkin perlu menyegarkan halaman. Jika semuanya berjalan lancar, Anda akan dapat melihat penerapan yang berhasil dalam daftar penerapan. Klik penerapan yang dipublikasikan, misalnya, Produksi: main@HEAD.
- Klik pada Buka penerapan produksi tombol.
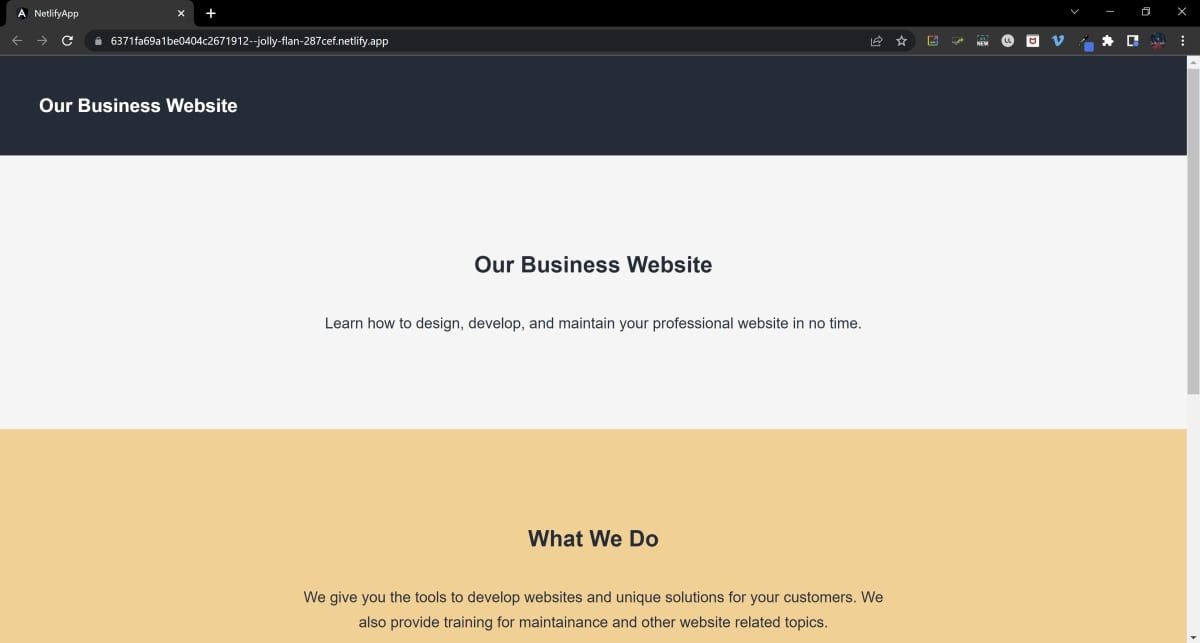
- Sekarang Anda dapat melihat situs web Anda di tab lain, menggunakan URL dalam format
.netlify.app. Jika Anda menghosting situs web dengan beberapa pengalihan, Anda mungkin tidak dapat mengalihkan ke halaman lain. Dalam hal ini, ada cara untuk memperbaiki pengalihan yang gagal di Netlify. Jika mau, Anda juga dapat mengubah nama domain gratis Anda.
Hosting Situs Web Anda Menggunakan GitHub dan Netlify
Mudah-mudahan, sekarang Anda berhasil menghosting situs web menggunakan GitHub dan Netlify. Anda dapat menyiapkan penerapan otomatis ke cabang tertentu dari repositori GitHub. Dengan cara ini, Anda dapat mengotomatiskan dan merampingkan penerapan situs web Anda.
Tapi Netlify bukan satu-satunya cara Anda dapat menggunakan aplikasi Angular online. Anda juga dapat menggunakan platform lain seperti GitHub Pages.