10 Tips SEO Gambar Untuk Membuat Website Yang Akan Disukai Pengguna
.
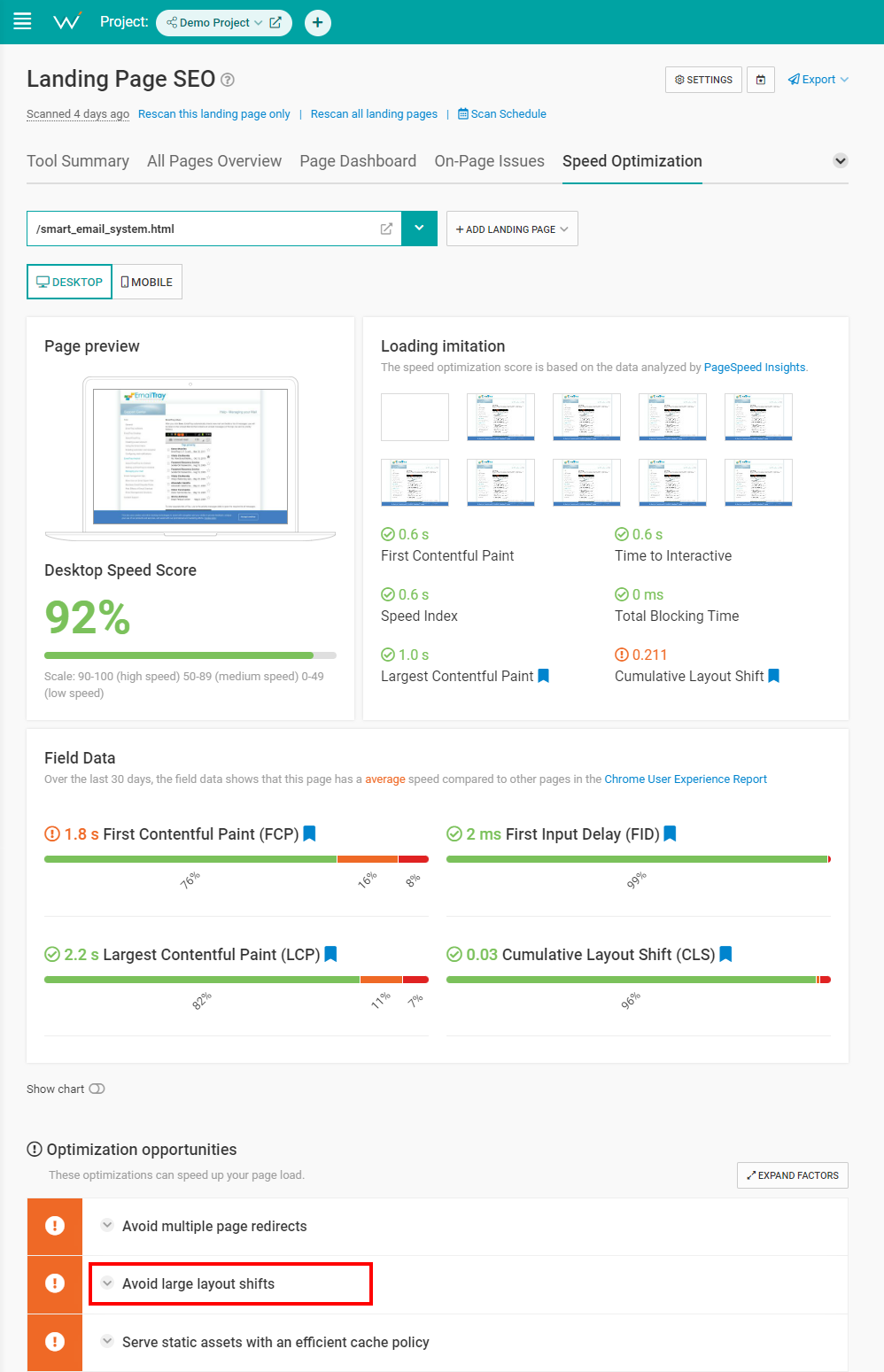
Jalankan pemindaian pada halaman penuh gambar Anda dengan alat Pengoptimalan Kecepatan WebCEO untuk melihat seberapa baik kinerja Anda.
 Tangkapan layar dari WebCEO, November 2022
Tangkapan layar dari WebCEO, November 2022Berikan perhatian khusus pada metrik Pergeseran Tata Letak Kumulatif, karena ini adalah faktor peringkat Google lainnya dan juga dipengaruhi oleh gambar. Jika Anda ingin menurunkan CLS Anda, cari Hindari pergeseran tata letak yang besar menunjuk Peluang pengoptimalan.
4. Jadikan Gambar Anda Responsif
Mari kita masuk ke sedikit lebih dalam mengenai dimensi gambar.
Idealnya (dan realistis), Anda ingin gambar Anda terlihat jelas di semua jenis perangkat. Tetapi layarnya tersedia dalam berbagai ukuran, dengan PC dan telepon menjadi pilihan yang paling jelas.
Jadi, bagaimana Anda membuat tampilan gambar yang sama sempurna di mana-mana?
Triknya adalah membuat gambar Anda responsif. Artinya, buat skala otomatis agar sesuai dengan layar apa pun.
Cara Membuat Gambar Responsif
WordPress membuat gambar menjadi responsif secara otomatis, tetapi jika Anda perlu melakukannya secara manual, berikut adalah beberapa opsinya:
- Setel CSS lebar properti menjadi 100% dan tinggi ke mobil. Dengan cara ini, gambar akan diskalakan ke atas dan ke bawah.
- Mengatur max-width properti menjadi 100%. Dalam hal ini, gambar tidak akan pernah diskalakan menjadi lebih besar dari ukuran aslinya.
- Gunakan atribut
. Ini menampilkan versi gambar yang berbeda untuk ukuran layar yang berbeda. Tangkapannya adalah, Anda perlu menyiapkan versi berbeda dari gambar yang sama untuk menggunakan atribut ini.
Berikut ini contohnya:
<img srcset="https://news.google.com/image-320w.jpg 320w,https://news.google.com/
image-480w.jpg 480w,https://news.google.com/
image-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://news.google.com/__i/rss/rd/articles/image-800w.jpg" alt="Description">
5. Optimalkan Nama Gambar, Teks Alt & Lainnya Dengan Kata Kunci
“Kata Kunci” adalah hal pertama yang terlintas di benak saya saat mendengar “SEO”. Atau mungkin hanya aku?
Ada daftar lengkap cara kata kunci dapat membuat gambar Anda lebih ramah SEO.
Anda hanya perlu tahu di mana menggunakannya.
Cara Membuat Gambar Lebih SEO-Friendly
Coba tambahkan kata kunci terfokus ke lima lokasi ini untuk meningkatkan permainan SEO gambar Anda:
- Nama file. Hindari nama generik seperti gambar1, gambar2 dan seterusnya. Nama-nama ini tidak memberi tahu mesin pencari apa pun.
- Jalur file. Nama domain dan subdirektori dapat memberikan konteks tambahan yang dapat ditafsirkan oleh mesin telusur. Misalnya, jika Anda memiliki toko alat pancing online, Anda dapat menyusun URL gambar seperti ini: https://fishing.com/images/fishing-rods/spinning-rod/falcon-bucoo.png.
- Teks sekitarnya. Inilah yang dilihat pengguna dan yang paling melengkapi gambar. Hanya sedikit teks yang relevan di dekat gambar Anda (bahkan keterangan) akan cukup untuk meningkatkan skornya.
- Teks jangkar. Jika Anda memiliki tautan yang mengarah langsung ke gambar, teks jangkar deskriptif akan membantu mesin telusur memahami apa yang ada di sana.
- teks ALT. Salah satu kesalahan SEO yang paling umum adalah lupa menempatkan apa pun di ALT gambar Anda, apalagi deskripsi dengan satu atau dua kata kunci. Anda mungkin berpikir ini bukan masalah besar, tetapi ALT kosong merupakan masalah bagi pengguna yang mengandalkan pembaca layar. Dan Google menganggap serius aksesibilitas.
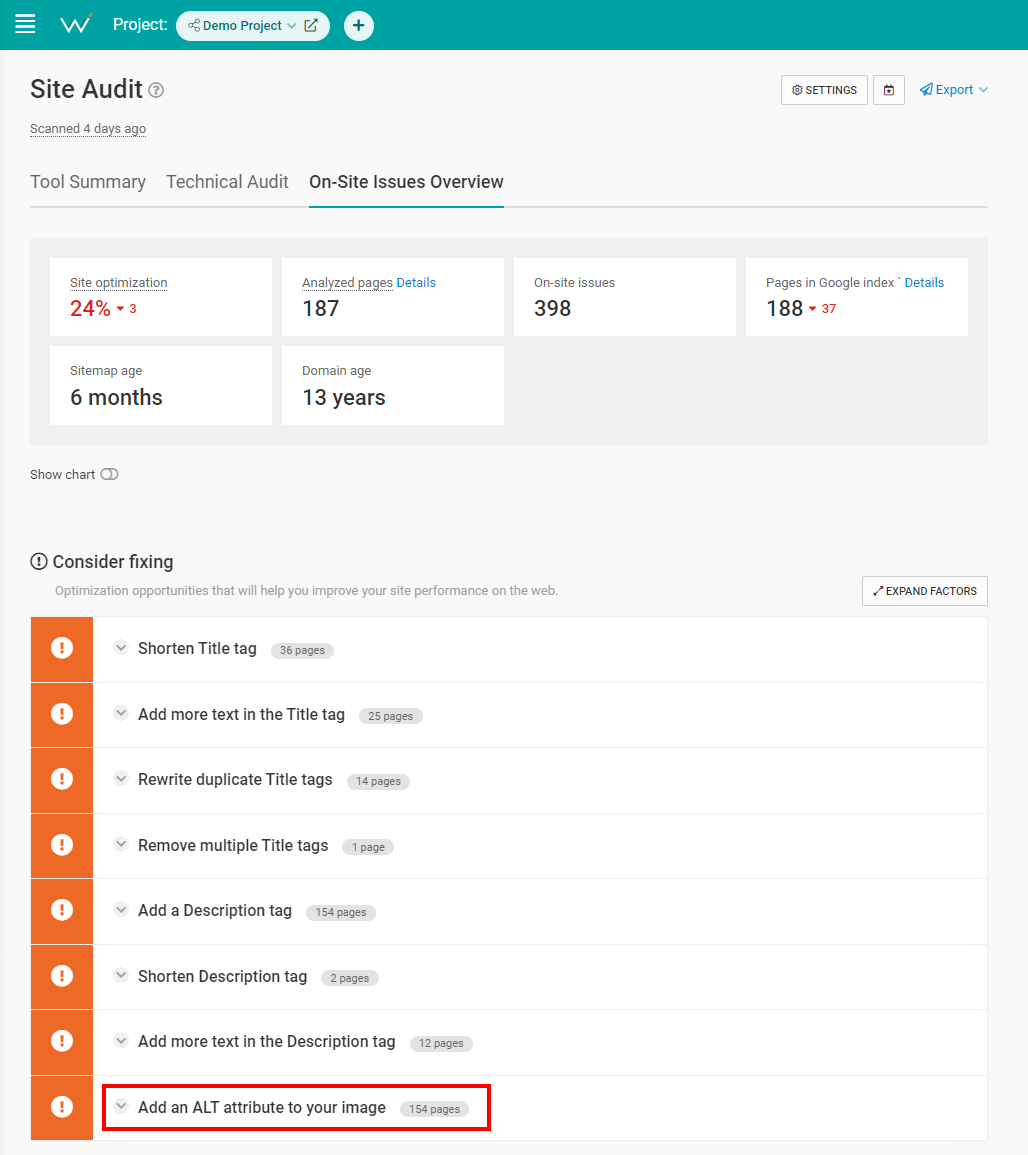
Kemudian, periksa situs Anda di Ikhtisar Masalah Di Tempat WebCEO untuk mencari teks ALT yang hilang.
 Tangkapan layar dari WebCEO, November 2022
Tangkapan layar dari WebCEO, November 20226. Geotag Gambar Anda Untuk Manfaat SEO Lokal
Tip SEO lokal untuk semua toko di luar sana. Menambahkan metadata geografis ke gambar Anda memberi mesin telusur lebih banyak informasi untuk digunakan.
Jika ada koordinat yang dilampirkan pada gambar suatu tempat, mesin pencari dapat mengetahui di mana persisnya tempat itu. Dan jika ada pengguna yang tertarik dengan lokasi tersebut, mungkin gambar tersebut relevan dengan permintaan pencarian mereka.
Cara Memberi Geotag pada Foto Anda
Smartphone dan kamera modern biasanya memiliki fitur geotagging bawaan. Jika tidak, Anda mungkin ingin menggunakan perangkat lunak atau layanan online untuk tugas ini. Misalnya, GeoImgr gratis dan ramah pengguna.
7. Buat Peta Situs Gambar
Peta Situs menawarkan cara tercepat untuk membantu mesin pencari menemukan halaman situs Anda. Tapi peta situs terpisah hanya untuk gambar Anda?
Mungkin terdengar berlebihan pada awalnya, namun Google justru merekomendasikannya. Berikut kutipan dari blog Google:
Peta situs gambar dapat berisi URL dari domain lain, tidak seperti peta situs biasa, yang menerapkan batasan lintas domain.
Jadi Anda bahkan tidak perlu menghosting gambar di domain Anda sendiri, dan gambar itu akan tetap berfungsi untuk Anda. Kedengarannya seperti mimpi, bukan?
Cara Membuat Peta Situs Gambar
Namun, ada satu hal yang menarik: situs web biasanya memiliki banyak gambar.
Membuat peta situs untuk mereka sendiri adalah opsi yang valid (dan Google memberikan contoh), tetapi memasukkan ratusan atau ribuan URL gambar secara manual akan memakan waktu lama. Dan, sayangnya, hanya ada sedikit layanan otomatis gratis yang melakukannya untuk Anda.
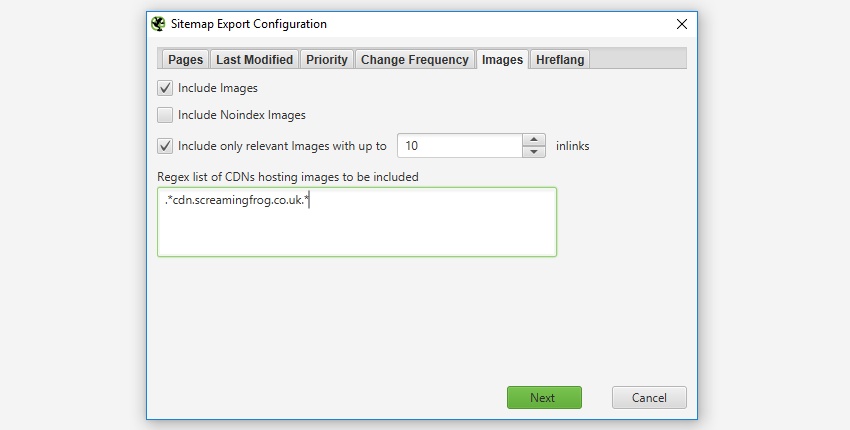
Tentu saja, Anda dapat menulis skrip untuk menggores URL gambar dan memasukkannya ke dalam peta situs – jika Anda adalah dewa TI. Untuk manusia kecil, kami dapat merekomendasikan Screaming Frog’s SEO Spider, yang dilengkapi dengan XML Sitemap Generator. Versi gratisnya dapat membuat peta situs gambar dengan hingga 500 URL.
 Tangkapan layar dari ScreamingFrog.co.uk, November 2022
Tangkapan layar dari ScreamingFrog.co.uk, November 20228. Gunakan Caching Gambar Untuk Mempercepat Situs Anda
Ajari seorang pria memancing dan Anda memberinya makan seumur hidup. Ajari browser untuk meng-cache gambar dan itu akan menyimpannya selama diperlukan.
Oke, Anda tidak perlu mengajarkan apa pun tentang browser, tetapi Anda sudah mendapatkan idenya.
Setelah gambar disimpan dalam cache, browser akan mengambilnya dari sana alih-alih memuatnya lagi saat Anda mengunjungi situs web tersebut di lain waktu. Ini adalah penghemat waktu nyata.
Cara Mengatur Caching Gambar & Mempercepat Situs Anda
Buka situs Anda .htaccess file dan atur waktu kedaluwarsa untuk gambar Anda. Berikut ini contohnya:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##Waktu kedaluwarsa bisa lebih pendek dari satu tahun. Jangan ragu untuk mengatur sendiri tergantung pada seberapa sering Anda memperbarui gambar Anda.
9. Mark Up Gambar Dengan Data Terstruktur Untuk Membantu Google Memahami Konten Anda
Data terstruktur memberi tahu mesin pencari apa yang ada di halaman.
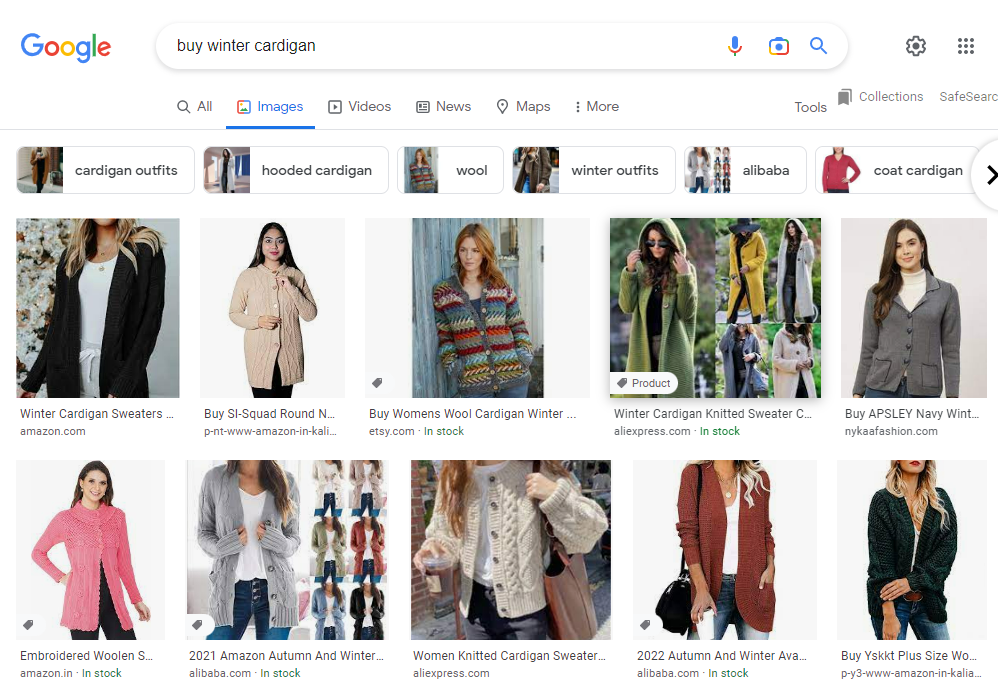
Semua situs web dapat memperoleh manfaat darinya, tetapi ini merupakan anugerah nyata bagi situs e-niaga pada khususnya. Bukan hanya hasil pencarian biasa yang bisa menjadi rich snippets; hasil pencarian gambar juga mendapatkan hasil ekstra!
 Tangkapan layar dari Google.com, November 2022
Tangkapan layar dari Google.com, November 2022Lihat lencana kecil itu berkata Produk dan kata-kata Persediaan? Anda bertaruh pengguna hanya berjarak satu klik dari mengunjungi situs itu.
Gambar Google mendukung jenis Produk dan Resep. Gunakan mereka dengan baik.
Cara Menandai Gambar Anda Dengan Skema
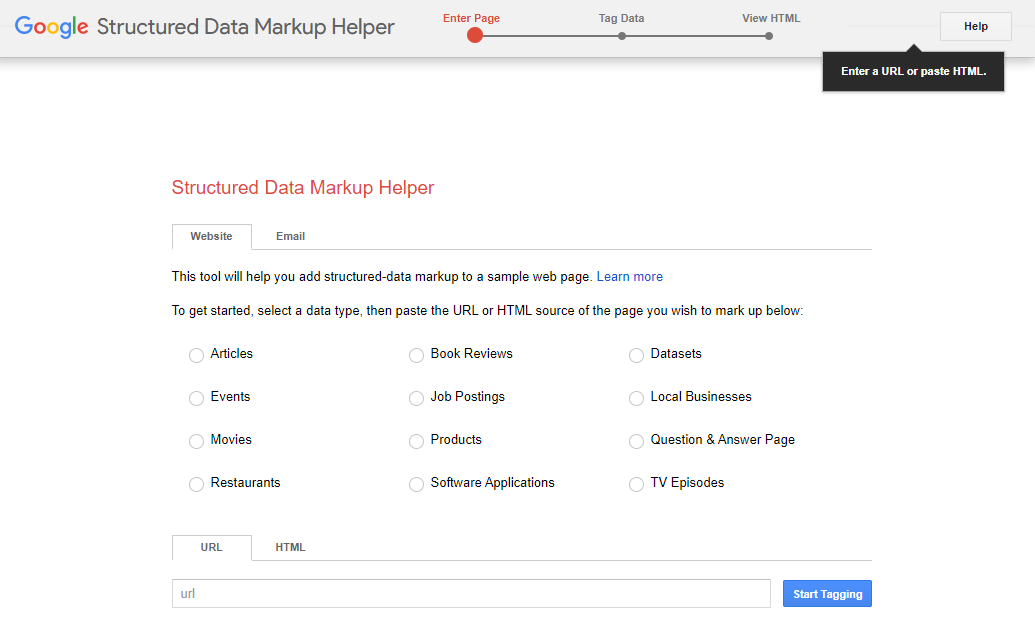
Untuk menghasilkan kode data terstruktur untuk halaman Anda, pertimbangkan untuk menggunakan alat Pemandu Markup Data Terstruktur Google. Ini gratis, tetapi membutuhkan akun Google Search Console yang terkait dengan domain Anda.
 Tangkapan layar dari Pemandu Markup Data Terstruktur, November 2022
Tangkapan layar dari Pemandu Markup Data Terstruktur, November 2022Cara kerjanya seperti ini:
- Pilih jenis data dan rekatkan URL halaman yang ingin Anda tandai. Tekan Mulai Menandai.
- Alat akan menampilkan halaman. Sorot elemen yang ingin Anda tandai. Di menu yang muncul, pilih tag yang sesuai. Misalnya, jika Anda mengklik gambar, lalu pilih Gambar; jika Anda menyorot harga produk, lalu pilih Penawaran->Harga.
- Ketika Anda telah menandai semua yang Anda inginkan, tekan Buat HTML tombol untuk menghasilkan kode.
Pemandu Markup juga dapat menguji dan memvalidasi kode Anda. Jika Anda menginginkan alternatif, ada juga Tes Hasil Kaya (alat gratis lainnya).
Lebih mudah dari yang Anda harapkan, bukan? Satu-satunya downside adalah bahwa efeknya tidak akan langsung; mungkin memerlukan waktu hingga tiga minggu.
10. Jadikan Gambar Anda Dapat Dibagikan
Dapatkan dorongan publisitas ekstra dari media sosial. Anda tidak akan pernah memiliki terlalu banyak dari itu.
Semakin banyak halaman Anda dibagikan, semakin penting dan relevan tampilannya di mesin telusur.
Cara Membuat Gambar Anda Dapat Dibagikan Di Media Sosial
Hal pertama yang pertama: pengguna lebih cenderung berbagi gambar yang unik. Jika Anda berusaha dengan jujur untuk membuat visual Anda sendiri, itu adalah awal yang baik.
Sekarang untuk bagian teknis.
Biasanya, mengaktifkan opsi untuk membagikan gambar Anda tidak memerlukan kerja keras. WordPress sudah membuat gambar pahlawan dapat dibagikan. Cukup salin dan tempel URL halaman saat membuat postingan media sosial Anda.
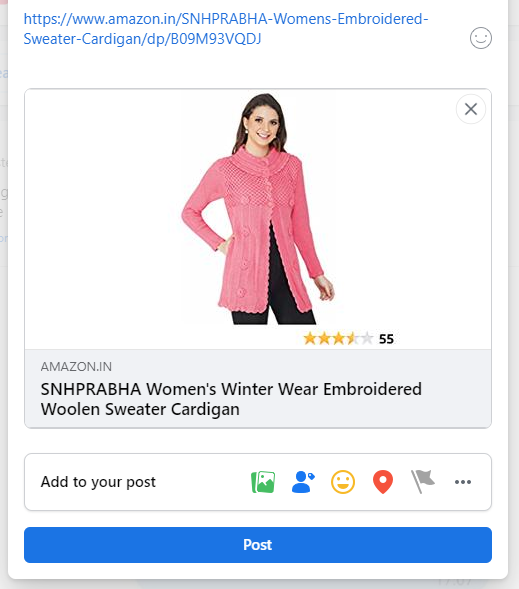
 Tangkapan layar dari Facebook.com, November 2022
Tangkapan layar dari Facebook.com, November 2022WordPress melakukan trik ini dengan memasukkan tag OpenGraph di metadata halaman. Berikut ini contohnya:
<meta property="og:title" content="Page title" />
<meta property="og:description" content="Page description" />
<meta property="og:url" content="https://example.com" />
<meta property="og:image" content="https://example.com/image.jpg" />Rahasianya terletak pada – Anda dapat menebaknya – itu properti=”og” sesuatu. Jika situs web Anda tidak membuatnya secara otomatis, Anda mungkin ingin menempatkannya di metadata halaman Anda sendiri.
Namun, jauh lebih mudah untuk menginstal plugin seperti Bagikan Gambar Ini. Kemudian pengguna akan dapat membagikan gambar situs Anda di media sosial hanya dalam beberapa klik.
Membungkus
Google sedang bereksperimen dengan AI dan mengembangkan jenis pencarian baru, tetapi gambar tidak akan kemana-mana. Jika ada, pencarian gambar pasti akan menjadi lebih maju dalam waktu dekat, yang berarti akan ada teknik SEO gambar baru.
Tetapi basis yang ada tidak mungkin berubah terlalu banyak. Kuasai sekarang, dan dengan peringkat yang lebih tinggi, situs web Anda akan siap menghadapi badai besar dalam SEO gambar.







